本文共 3550 字,大约阅读时间需要 11 分钟。
图片:
图片属性加上这些就有不同效果
class=”img-rounded” class=”img-circle” class=”img-thumbnail”
注意 如果是circle圆的话 四个角的东西会直接被隐藏 而不是 缩小
还可以添加响应式图片:
意思就是 窗体大于700px宽 高200px的时候 图片显示宽700px 高200px
窗体小于700px宽 高200px的时候 图片会随着窗体一起变小 因为: .img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上 但是 窗体不能无限小 小到一定程度就无法再缩小了jumbotron
jumbotron表示一个大盒子
显示为带圆角的灰色框。它还会放大其中文本的字体大小在类中使用元素.jumbotron来创建一个jumbotron
有两种选择 一是放在
里面 不延伸到屏幕的边缘
栗子:
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.
This is some text.
This is another text.
效果图:

二是放在
外面 延伸到屏幕的边缘
栗子:
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.
This is some text.
This is another text.
效果图:

总结:
在外面 左右不会留白在里面 左右留白但是都是响应式的 当屏幕大小小于内容时,内容自适应
类:.page-header
增加眉页 意思就是
添加一个水平行的标题下(+并将该元素周围的一些额外的空间)Example Page Header
This is some text.
This is another text.
效果图: 标题下面多了一条横线 不过不是很明显

well类:
添加圆形边界周围以灰色背景颜色和一些填充的元素haha
效果图:

还可以添加.well-sm 或者.well-lg 来改变well的大小
Small WellLarge Well
效果图:

警报:.alert
成功!很好地完成了提交。信息!请注意这个信息。警告!请不要提交。错误!请进行一些更改。
alert-success之类的 表示不同颜色的警告
效果图:
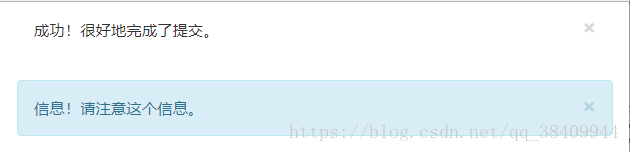
这个警报还可以通过关闭来取消:
成功!很好地完成了提交。信息!请注意这个信息。
效果图:左边点击X按钮即取消

与之前基础的警告不同的是:
1.向上面的class 添加可选的 .alert-dismissable。2.添加一个关闭按钮。3.请确保使用带有 data-dismiss="alert" data 属性的
警告不仅可以取消 还可以往里面添加链接
.alert-link:.alert-link 实体类来快速提供带有匹配颜色的链接
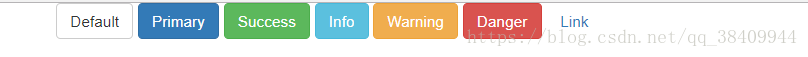
这样子 这个信息!请注意这个信息。就是一个链接形式了 按钮:
效果图:

btn-block:
添加类.btn-block以创建块级按钮效果图:

活动/禁用按钮:
该类.active使按钮显示为按下,并且该类 .disabled 使按钮不可点击:效果图:

单击active后 一直都是按下状态 而 disabled按钮显示无法点击
按钮还可以分组:
在类中使用元素.btn-group来创建按钮组
效果图:

还可以添加:
btn-group-lg类 放大按钮:效果图:

上面的 都是 横行分布的 那么可以竖着吗?
答案是可以的: btn-group-vertical:类效果图:

类.btn-group-justified
要跨越屏幕的整个宽度 :针对<a>的效果图:

注意:对于<button>元素,您必须将每个按钮包装在一个.btn-group类
嵌套按钮组创建下拉菜单
data-toggle=”dropdown”第三个按钮点击出现 下拉框

注意:
是第三个三角形的图案
拆分按钮下拉菜单
效果图:

Glyphicon组件
参考:
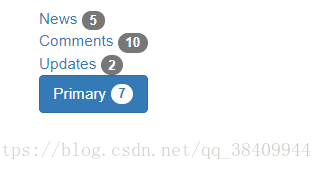
class=”badge” 徽章:
还可以嵌入到button按钮中News 5 Comments 10 Updates 2
效果图:

标签:
.label-default,.label-primary,.label-success, .label-info,.label-warning或.label-danger 对应: 默认标签 主标签 成功标签 信息标签 警告标签 危险标签Default LabelPrimary LabelSuccess LabelInfo LabelWarning LabelDanger Label
效果图: